На этой неделе мы поговорим о том, как, рассказывая журналистские истории, отвечать на вопрос "где", и сравним два инструмента: созданный KnightLab Storymap и TourBuilder компании Google.
Storymap
Этот инструмент дает возможность использовать карты, прикрепляя к ним различные иллюстрации – от твитов до видео и фотографий, которые будут сопровождать истории, разворачивающиеся в разных городах и странах и даже на разных континентах. Просто выберите место на карте, загрузите вашу иллюстрацию и вставьте текст, а программа позаботится обо всем остальном. Главный недостаток инструмента в том, что он дает возможность добавить только одну иллюстрацию к каждому слайду, а значит, вам придется выбирать наиболее подходящий для этого места твит, видео или фотографию.
Примеры использования
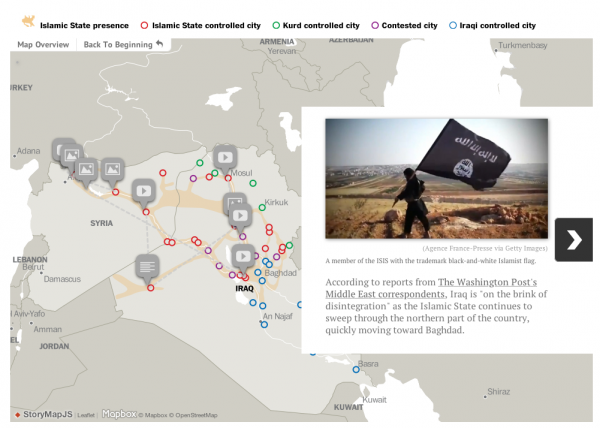
Примерами использования Storymap JS в журналистских историях могут служить статья Washington Post, посвященная распространению ИГИЛ, или материал The Times о международной торговле слоновой костью. Приведенная ниже фотография показывает, как могут выглядеть такие карты.

Бонус: Storymap JS может работать с любыми картами. Например, его можно использовать в материалах, включающих вымышленные или альтернативные карты, – как этот материал, посвященный миру Игры престолов.
Google TourBuilder
Чтобы не отстать от других, Google также создал аналогичный Storymap JS инструмент, дающий пользователям возможность настраивать карты. Вы можете изменять буквально все, начиная с линий, соединяющих части истории, до маркеров на карте.
Кроме того, количество иллюстраций, которые вы можете прикрепить к каждой точке, не ограничено – но прикреплять можно только фото и видео. Программа также позволяет использовать тексты большего объема, поэтому она подходит для длинных или более сложных материалов. Однако перемещение по карте может быть медленным, так что читатели порой опережают программу.

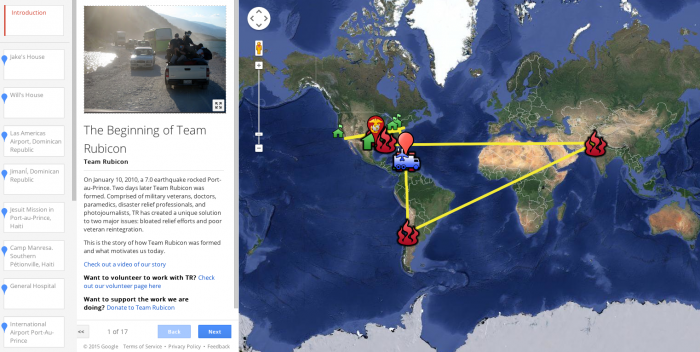
Обратите внимание на этот материал, созданный Team Rubicon, о землетрясении на Гаити в 2010 году.
Какой инструмент выбрать?
Обе программы просты в использовании и подходят для визуализации журналистских материалов. Какой инструмент выбрать, зависит от истории, которую вы рассказываете. Созданные с помощью Storymap JS материалы лучше выглядят и, на мой взгляд, их интереснее просматривать, так что этот инструмент имеет смысл выбирать, если вы используете карту для привлечения читательского внимания к интересной истории.
TourBuilder дает вам больше контроля, так что я бы выбирал его, если карта играет большую роль в истории или если она сама и представляет собой историю.
Хотите получить больше информации?
Обратите внимание на эти две истории о поездке Хизер Милликен в Сан-Франциско, для одной она использовала Storymap JS, а для другой – TourBuilder.
HackPack.press каждую неделю публикует информацию о грантах и объявления об открытых вакансиях в разделе TechCorners. Зарегистрироваться можно здесь.
Фотография ricardo, лицензия CC сайта Flickr.


