This week, we’re focusing on the “where” for your stories and giving you a comparison between KnightLab’s Storymap and Google’s TourBuilder.
Storymap
This tool displays your story on a map and incorporates everything from tweets to videos and photos as your story unfolds across cities, countries and continents. You simply pick the location, upload your media and insert the text before the program takes care of the rest. That being said, a major drawback is you can only place one media example per slide, meaning you have to choose the most pertinent photo/video/tweet for that location.
Use cases:
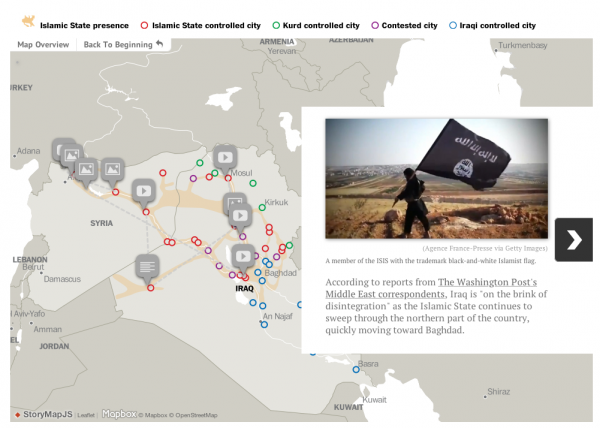
To see what Storymap JS can do for your story, check out Washington Post’s coverage of the spread of the Islamic State or The Times’ coverage of the global ivory trade. Some photos of what these maps can look like are below; follow the links to see the full interactive ability of Storymap.

Bonus: Storymap JS also lets you choose any image you’d like as the base of your map, so it could be great for stories that involve fictional or alternative maps, like this one based on the world of Game of Thrones.
Google TourBuilder
Not to be outdone, Google has also created a tool that works similarly to Storymap JS, with an increased ability to customize your map. You can literally change everything from the lines connecting the story to the markers on the map.
It also has an unlimited amount of media you can attach to each point — although it is limited to just photos and videos — and the program allows for larger bodies of text, so it may be more useful for longer or more in-depth stories. However, it can be slow to move around the map, so readers sometimes get ahead of the program.

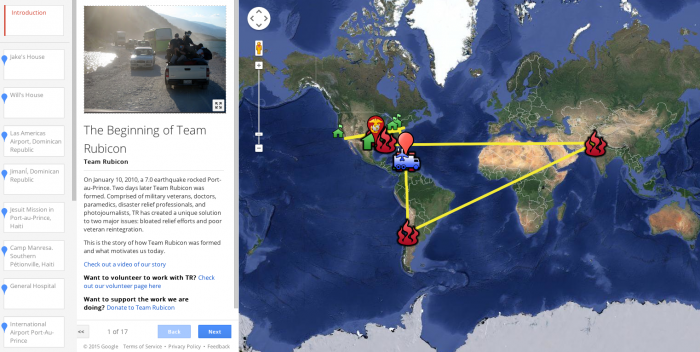
Check it out in the story of Team Rubicon and its response to the 2010 Haiti earthquake.
Which one?
Both programs are simple and would be useful for presenting your story in a more visual manner, but which one you want depends on your story. Storymap JS is more aesthetically pleasing and, in my opinion, more fun to flip through, so it might be the right move when the map is more of a hook or partner to the larger story.
TourBuilder let’s you have more control, so I’d choose it when the map is a larger part of the story or the entire piece in itself.
Need more info?
Check out this side-by-side comparison, that Heather Millikan made of her trip to San Francisco, one using Storymap JS and the other using TourBuilder.
HackPack.press offers weekly TechCorners, highlighted grants and job opportunities. Register here.
Main image CC-licensed by Flickr via ricardo.


