En esta oportunidad nos centraremos en el "dónde" de tus historias, y compararemos dos herramientas: Storymap, de KnightLab, y TourBuilder, de Google.
Storymap
Esta herramienta muestra tu historia en un mapa e incorpora tweets, videos y fotos mientras tu historia se mueve a través de ciudades, países y continentes. Solo tienes que elegir una ubicación, cargar tus recursos e insertar el texto; el programa se encargará del resto. Dicho esto, un gran inconveniente es que solo se puede colocar un recurso por diapositiva, lo que significa que tienes que elegir el más pertinente: foto, video o tweet cada ubicación determinada.
Ejemplos de uso
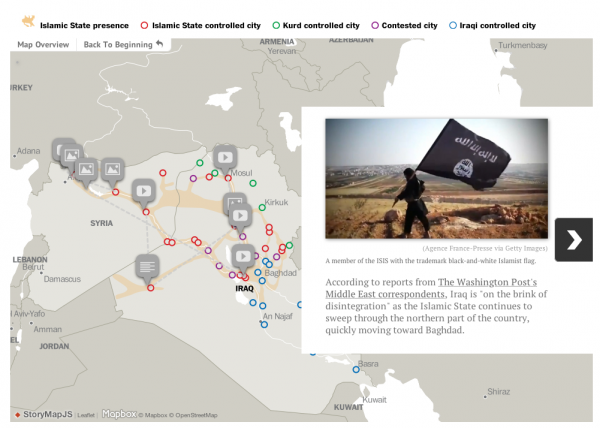
Para ver lo que Storymap JS puede hacer por tu historia, entra a la cobertura del Washington Post sobre la expansión del Estado islámico o a la cobertura del Times sobre el tráfico mundial de marfil. Abajo puedes ver algunas imágenes de cómo se ven los mapas; sigue los links para conocer toda la capacidad interactiva de Storymap.

Bonus: Storymap JS también te permite elegir la imagen que quieras como base de tu mapa, lo que es genial para historias que involucran mapas ficticios o alternativos, como esta que se basa en el mundo de Game of Thrones.
TourBuilder de Google
Para no ser menos, Google también ha creado una herramienta que funciona de manera similar a Storymap JS, con una mayor capacidad para personalizar tu mapa. Literalmente puedes cambiar todo lo que desees: desde las líneas que conectan la historia hasta los marcadores del mapa.
También puedes agregar una ilimitada cantidad de recursos en cada punto del mapa (aunque estos se limitan a fotos y videos). El programa permite textos más largos, así que puede ser más útil para historias complejas. Sin embargo, moverse por el mapa puede ser algo lento, por lo que los lectores a veces pueden optar por saltearse los puntos indicados allí.

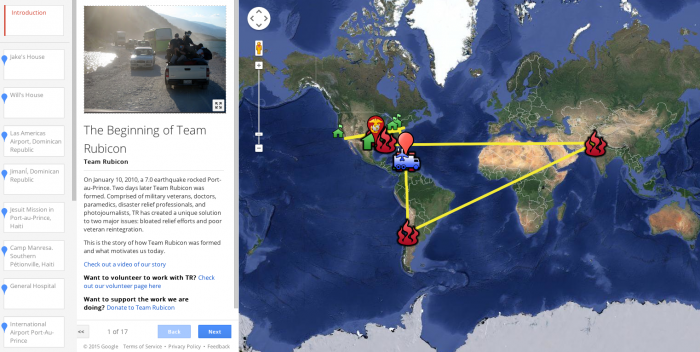
Como ejemplo puedes ver esta historia de Team Rubicon sobre el terremoto de 2010 de Haití.
¿Cuál elegir?
Ambos programas son simples y útiles para presentar tu historia de una manera más visual, pero cuál usar depende de lo que quieras contar. Storymap JS es más agradable a la vista y, en mi opinión, más divertido de navegar, así que podría ser la mejor opción cuando el mapa es un atractivo o un acompañamiento de una historia más grande.
TourBuilder te permite tener más control, de modo que lo elegiría cuando el mapa es un componente importante de la historia o cuando es la historia en sí.
¿Necesitas más información?
Fíjate en esta comparación que Heather Millikan hizo de un viaje a San Francisco, usando Storymap JS y también TourBuilder.
HackPack.press ofrece TechCorners semanales, además de oportunidades de becas y trabajos. Regístrate aquí.
Imagen con licencia Creative Commons en Flickr, vía ricardo.


