Esta semana, nós estamos focando no "onde" de suas matérias e fazendo uma comparação entre Storymap do KnightLab e TourBuilder do Google.
Storymap
Esta ferramenta exibe sua matéria em um mapa e incorpora tudo, de tuites para vídeos e fotos, enquanto a sua história se desevolve através de cidades, países e continentes. Basta escolher o local, fazer upload de sua mídia e inserir o texto, e o programa se encarrega do resto. Dito isso, uma grande desvantagem é que você só pode colocar um exemplo de mídia por slide, ou seja, você tem que escolher a foto/vídeo/tuite mais pertinente para essa localização.
Casos de uso:
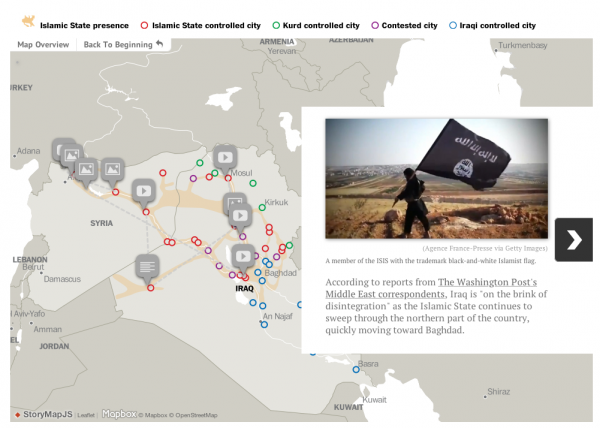
Para ver o que Storymap JS pode fazer para a sua matéria, veja a cobertura do Washington Post sobre a propagação do Estado Islâmico ou a cobertura do comércio mundial de marfim do Times de Londres. Algumas fotos destes mapas estão abaixo; siga os links para ver a capacidade interativa integral do Storymap.

Bônus: Storymap JS também permite escolher qualquer imagem que você quiser como a base do seu mapa, por isso pode ser ótimo para as matérias que envolvem mapas fictícios ou alternativos, como este baseado no mundo do Game of Thrones.
TourBuilder do Google
Para não ficar atrás, o Google também criou uma ferramenta que funciona de forma semelhante ao Storymap JS, com um aumento da capacidade de personalizar seu mapa. Você pode literalmente mudar tudo, desde as linhas de ligação na matéria para os marcadores no mapa.
Também tem uma quantidade ilimitada de mídia que pode ser anexada a cada ponto -- embora se limite apenas a fotos e vídeos -- e o programa permite blocos maiores de texto, por isso pode ser mais útil para reportagens mais longas ou em profundidade. No entanto, mover o mapa pode ser lento, então os leitores às vezes chegam à frente do programa.

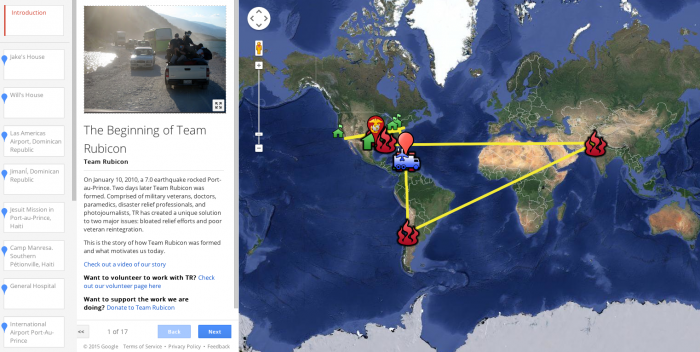
Confira a história do Time Rubicon e sua resposta ao terremoto de 2010 no Haiti.
Qual é o melhor então?
Ambos programas são simples e podem ser úteis para apresentar a sua matéria de uma maneira mais visual, mas qual deles você quer depende de sua matéria. O Storymap JS é esteticamente mais agradável e, na minha opinião, mais divertido de navegar; por isso, pode ser a opção certa quando o mapa é mais como um gancho ou parceiro para uma reportagem maior.
O TourBuilder deixa você ter mais controle, então o escolheria quando o mapa é uma parte maior da reportagem ou toda a matéria em si.
Precisa de mais informação?
Veja esta comparação lado-a-lado que Heather Millikan fez de sua viagem a San Francisco, uma usando Storymap JS e outra usando TourBuilder.
HackPack.press oferece o TechCorners semanalmente, com destaques para subsídios e oportundiades de emprego. Registre-se aqui.
Imagem principal sob licença CC no Flickr via ricardo


