A fila para o café é sempre um bom lugar para conversar, especialmente no festival Mozilla sobre o futuro da Web.
No ano passado, enquanto esperava pela cafeína, eu me deparei com Aron Pilhofer, editor de notícias interativas do New York Times. Pilhofer disse que a equipe estava crescendo a um ritmo acelerado. "Que tipo de desenvolvedores você está procurando?", eu perguntei. "Um cara D3", disse ele sem hesitação.
Pilhofer estava se referindo ao D3.js, ou a biblioteca de JavaScript de Data Driven Documents, uma poderosa ferramenta para a criação de efeitos visuais complexos e desenhos interativos. O website Data Driven Journalism descreve o D3.js como "um pedaço mágico de código JavaScript que ajuda a expressar visualmente dados na Web.... conecta valores de dados com elementos do documento 'dirigindo', assim, o documento a partir dos dados."
Mike Bostock, que na época também trabalhava para o New York Times, criou o Data Driven Documents. Ele o usou para criar gráficos interativos inovadores, como "Paths to the White House" (Caminhos para a Casa Branca).
A biblioteca está expandindo os limites de visualização de dados para contar histórias. Basta navegar no site de Bostock ou confirir a galeria D3js.org de exemplos para entender o potencial que tem de visualizar histórias. O tamanho da indústria chinesa, o aumento das forças de vigilância na fronteira entre os EUA e o México, ou as conexões entre os candidatos ao Oscar são apenas alguns exemplos do que pode ser exibido melhor com o D3.js.
Essencialmente, a coleção de código, ou "biblioteca", permite que você manipule documentos baseados em dados usando padrões e navegadores abertos na Web. Isto significa que podemos criar visualizações complexas sem depender de software proprietário. É uma alternativa clara do Flash, com a grande diferença que todos os desenvolvimentos estão abertos e podem ser reutilizados por outros desenvolvedores. Seu potencial é tão grande como a geometria em si. Você pode criar bolhas, diagramas Chord, Treemaps, links de nós e dezenas de outras visualizações complexas.
Em nosso grupo Hacks/Hackers Buenos Aires, detectamos o crescente interesse dos desenvolvedores e jornalistas em usar D3.js em suas reportagens. Ao mesmo tempo, notamos a falta de uma massa crítica de programadores experientes, e mais ainda, a falta de seu uso pelos veículos de comunicação da região.
Por que uma ferramenta tão poderosa ainda é tão pouco utilizada? É uma questão de inércia, ou por causa da presença limitada de equipes de jornalismo de dados na mídia tradicional?
Como podemos descobrir onde estamos parados? Com uma hackatona. O Hacks/Hackers Buenos Aires realiza no dia 20 de abril um encontro sobre D3.js, patrocinado pelo ICFJ e Open News com mais de 100 participantes confirmados. Esperamos reunir um monte de conjuntos de dados, fornecido pelo site Chequeado.com, e juntar desenvolvedores e meios de comunicação para estimular uma investigação mais aprofundada sobre as possibilidades que existem.
Com um pouco de sorte, alguns dos protótipos que desenvolvemos na hackatona serão concluídos em breve. E, quem sabe? Talvez um dos participantes pode até mesmo ser o "cara D3."
Mariano Blejman, bolsista do Knight International Journalism Fellowship, é editor e empreendedor de mídia especializado em jornalismo de dados.
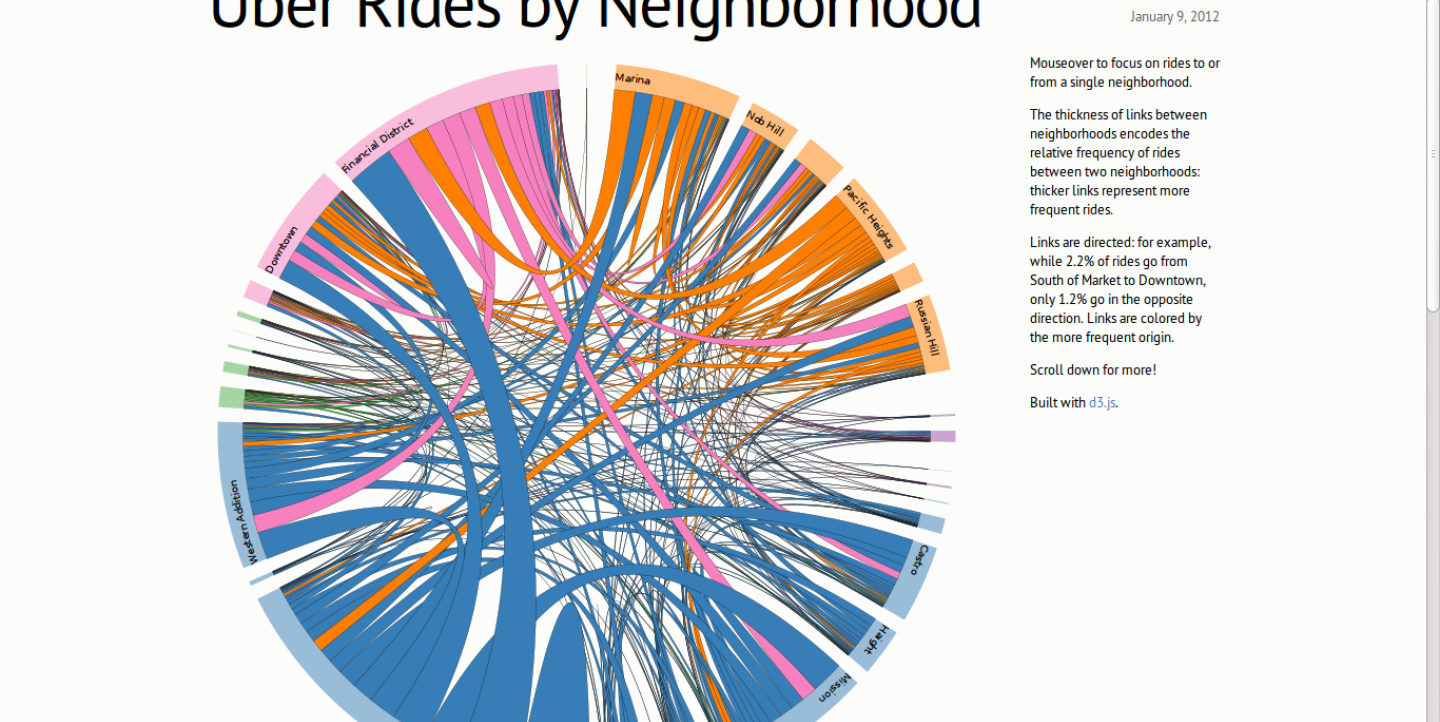
Imagem da página do blog de Mike Bostock.