La cola para el café siempre es un buen lugar de conversación, sobre todo en el Mozilla Festival, un evento organizado desde hace un par de años en Londres que se centra en el futuro de la web.
El año pasado, mientras esperaba por cafeína, me encontré con Aron Pilhofer, el editor del área interactiva del New York Times. Pilhofer contó que el equipo estaba creciendo a paso veloz y que era hora de reorganizar la trastienda para recibir a los nuevos. “¿Y qué tipo de desarrolladores están buscando?”, le pregunté cuando ya era mi turno para el café. “Un chico D3”, dijo sin dudar.
Pilhofer se refería a D3.js (por sus siglas "Data-Driven Documents"), la librería) de JavaScript que permite crear visualizaciones complejas y gráficos interactivos. La librería está expandiendo los límites de las visualizaciones que pretenden contar historias con datos. El sitio web Data-Driven Journalism describe a D3.js como "un pedazo mágico de JavaScript que permite expresar tus datos visualmente en la web".
Michael Bostock, que a la sazón también trabajaba en el New York Times, creó D3.js y lo usó para crear gráficos innovadores como "Paths to the White House" (Caminos a la Casa Blanca).
Basta revisar la galería de ejemplos de D3js.org o el sitio web de Bostock para comprender el potencial que tiene para visualizar historias. El tamaño de la industria manufacturera china, el aumento de las fuerzas de vigilancia en la frontera entre Estados Unidos y México o las conexiones entre los contendientes a los premios Oscars son apenas algunos ejemplos de lo que se puede hacer con D3.js.
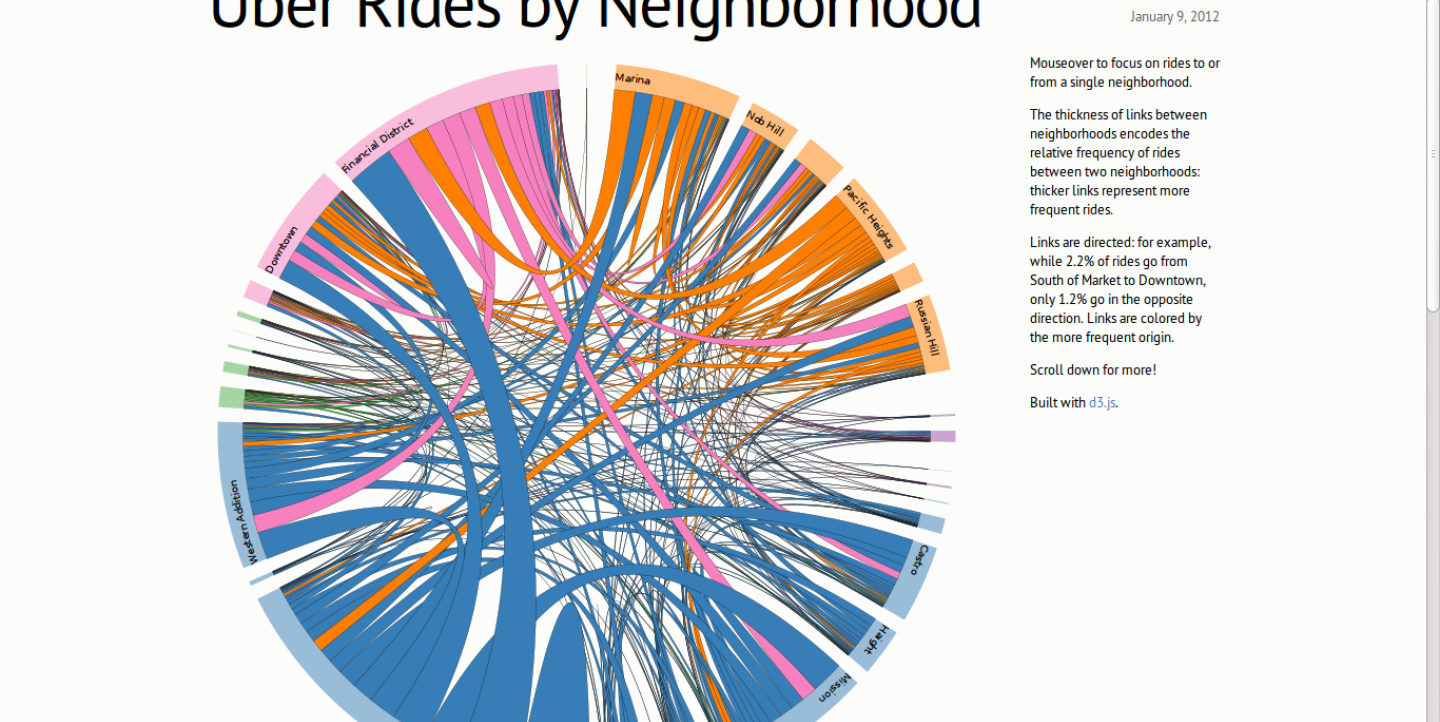
Básicamente, la librería permite manipular documentos basados en datos usando estándares abiertos de la web y los navegadores pueden crear visualizaciones complejas sin depender de un software propietario. Es un claro reemplazo de Flash, con la poderosa diferencia de que sus desarrollos quedan abiertos y pueden ser reimplementados por otros desarrolladores. Sus posibilidades son tan amplias como la geometría misma, tan sólo basta mirar los ejemplos de burbujas, diagramas Chord, links de nodos, entre otras decenas de visualizaciones complejas para comenzar a repensar el trabajo con los datos. Pero queda mucho por hacer.
En Hacks/Hackers Buenos Aires detectamos el creciente interés de desarrolladores y periodistas en usar D3.js para sus historias, pero una carencia de masa crítica de programadores con conocimientos y, más aún, la ausencia de su uso en los grandes medios de la región.
¿Por qué una herramienta tan poderosa es tan poco usada todavía? ¿Será cuestión de inercia, o por la poca presencia de equipos de periodismo de datos en medios tradicionales? ¿Cómo hacemos para saber dónde estamos parados?
Con un hackatón: el próximo 20 de abril, con Hacks/Hackers Buenos Aires realizaremos un encuentro productivo sobre D3.js auspiciado por ICFJ y Open News, al que ya han confirmado su presencia más de 90 participantes. Esperamos juntar un puñado de set de datos provistos por el sitio Chequeado.com, con desarrolladores que enfocarán su esfuerzo en acercar la D3.js a los medios.
Con un poco de suerte, algunos de estos prototipos desarrollados en el hackatón quedarán terminados pronto. Quién sabe, tal vez alguno de los participantes se convierta en un “chico D3”.
Mariano Blejman, Knight International Journalism Fellow 2013, es editor y emprendedor en medios especializado en periodismo de datos.
Imagen: captura de pantalla del blog de Mike Bostock.