Si eres un periodista que se interesa por la evolución de las noticias digitales, seguramente hayas leído bastantes posts en los que los medios explican por qué han decidido rediseñar su sitio. (De hecho, en honor a su propio rediseño, IJNet también publicó uno). Cada post ofrece una introducción a las novedades de la página web, y le asegura a su público una cosa: todo lo que le gustaba del sitio todavía está disponible.
Los resideños pueden resultar impredecibles, inoportunos y gargantuescos, pero sin duda hay cosas a tener en cuenta a medida que tú o tu medio de comunicación intentan repensar una página web. A continuación presentamos las lecciones que aprendieron algunos medios importantes al asumir cambios enormes en sus sitios.
No tardes demasiado en cambiar
Un tema recurrente que surgió en los planeamientos de rediseño fue: “La cantidad de contenido de nuestro sitio creció, pero el backend no lo hizo”.
En una carta de septiembre de 2013 a los usuarios de Slate.com, el editor David Plotz dijo que el cambio de imagen del sitio era el “rediseño más completo en casi una década”. Años antes, Slate ciertamente tenía menos contenido. Ahora, dijo Plotz, tiene 14 blogs, además de un volumen mayor de contenido diario.
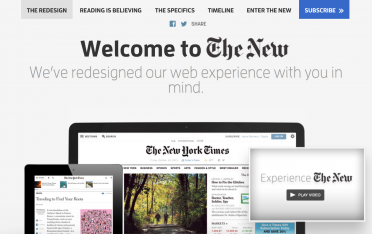
Aunque The New York Times ha hecho ajustes a su sitio web, el último rediseño visual se produjo en 2006, y –es importante tenerlo en cuenta– el proyecto se centró en la apariencia del front-end. Pero en enero de 2013, The Times estrenó un sitio distinto.
Reed Emmons, director de desarrollo web para The Times, explicó en Open Blog el extenso trabajo que le llevó al equipo reacondicionar el NYTimes.com.
“No es común tener la oportunidad de empezar desde cero en un sitio como el NYTimes.com, y cuando digo desde cero, no me refiero solo una actualización del diseño, sino una reinvención completa de la totalidad de la plataforma digital”, escribió Reed. “Decidimos volver a diseñar el lado cliente y el lado del servidor para acomodar las nuevas necesidades del producto, el diseño y la redacción, como el rápido rendimiento y la adaptabilidad”.
Todos están en sus teléfonos o tablets: adáptate
Hard Candy Shell, la empresa de diseño y estrategia digital que renovó sitios como The Wall Street Journal, Newsweek y Slate, lo dice muy claramente: “Estar en los dispositivos móviles no es el futuro; es, por ahora, una apuesta”.
Cuando Atlantic Media reinventó The Wire (antes The Atlantic Wire) como un sitio independiente, el ex editor en jefe Gabriel Snyder señaló que el 40 por ciento de la audiencia de The Wire utilizaba dispositivos móviles para acceder al sitio.
“El cambio que más me entusiasma es nuestro diseño totalmente adaptable, que permite una experiencia sin fisuras, sin importar que el dispositivo sea de escritorio, una tablet o un teléfono” escribió Snyder en un mensaje a los lectores (pronto The Wire volverá a TheAtlantic.com.)
No lo llames “rediseño”
O, al menos, no lo pienses como un rediseño.
 “A mitad del proceso [de rediseño], decidimos evitar referirnos al proyecto como un rediseño” escribió Bob Cohn en noviembre de 2012, cuando se desempeñaba como editor digital en The Atlantic. “La expresión parecía trivializarlo, sugiriendo un lavado de cara o una nueva capa de pintura. El objetivo, nos dimos cuenta, era más estratégico que estético”.
“A mitad del proceso [de rediseño], decidimos evitar referirnos al proyecto como un rediseño” escribió Bob Cohn en noviembre de 2012, cuando se desempeñaba como editor digital en The Atlantic. “La expresión parecía trivializarlo, sugiriendo un lavado de cara o una nueva capa de pintura. El objetivo, nos dimos cuenta, era más estratégico que estético”.
A The Atlantic no le llevó necesariamente mucho tiempo cambiar de apariencia –la compañía había rehecho la página principal de TheAtlantic.com en 2010–, pero necesitaba abordar la funcionalidad y el papel de las redes sociales dentro de las noticias.
¿La lección que aprendió Cohn? Asegúrate de que el sitio luzca bien, pero también de que sea capaz de manejar tu creciente cantidad de contenido y las expectativas de los lectores digitales.
Escucha a tus usuarios
Si bien los principales medios suelen hacer pruebas beta con públicos seleccionados, las fallas y los usuarios confundidos son inevitables.
Después de que un gran rediseño de washingtonpost.com se estrenara en la web en 2011, el ex jefe de redacción Raju Narisetti llevó adelante una sesión de preguntas y respuestas en vivo para que los usuarios elogiaran el nuevo sitio, preguntaran o se quejaran. Narisetti escuchó muchas quejas. Nadie podía encontrar su blog favorito, ni el menú desplegable con el que estaban familiarizados, o enlaces a chats. A pesar de estos inconvenientes, Narisetti respondió a todas las preguntas de los participantes dando instrucciones sobre cómo navegar por el sitio, paso a paso. (Mientras tanto, The Post –al igual que muchos otros sitios de noticias– creó una página especial para explicar cada cambio realizado al sitio, con indicaciones para que los usuarios encontraran lo que buscaban).
A través de su Public Editor Journal en la sección de opiniones de NYTimes.com, el New York Times también lidió con muchos problemas de los usuarios.
“Raras veces he tenido tantas respuestas a un post como las que tuve en uno publicado a principios de mes –el primer día del rediseño del sitio web de The Times” escribió la editora Margaret Sullivan en enero de 2014. “Cerca de mil comentarios en el blog, además de cientos de correos electrónicos a mi oficina”.
A continuación, Sullivan procedió a explicar a los usuarios cómo solucionar los problemas que estaban apareciendo, y proveyó capturas de pantalla del sitio con flechas que señalaban dónde debía hacerse clic.
Imagen principal con licencia de Creative Commons en Flickr, vía European Parliament.