The first thing most of us learn about storytelling is that a narrative should have a beginning, a middle and an end, but a new breed of documentary is turning this tried-and-true approach on its head.
Web-based video projects are blowing the lid off the traditional, linear form of storytelling. Interactive documentaries such as Pine Point and 17,000 Islands make a tangible connection between the content and the audience, turning viewers into participants.
"Hollow", an interactive web-based documentary that examines rural life in America through the keyhole of impoverished McDowell County, West Virginia, is a poster child for this story form because of the risks it took with technology and narrative.
Not only did the creators use an innovative platform to tell their story, but they also used participatory storytelling (teaching people in the community how to film themselves to tell their own stories), incentivized viewing options (like releasing downloadable mp3s for viewing certain features), data graphics and social media throughout the narrative. They also included calls to action to donate.
The creators of "Hollow" joined Opeyemi Olukemi, manager of digital initiatives at the Tribeca Film Institute, in a recent Google Hangout to discuss their experience creating this documentary. IJNet listened in and came away with a few tips for tackling an interactive project of your own:
- Make sure the story matches the platform.
It's tempting to try out this new form of storytelling, but you have to think about the needs of the story first. Don't plan on making your story interactive unless the content validates the use of certain technologies.
"Some people feel that it’s necessary to jump into this new medium and be relevant, and be something that’s kind of cutting edge, but it’s really just a matter of knowing what you want to accomplish and what tools you can use to accomplish that," said Jeff Soyk, co-producer.
The creators chose to leverage the web's interactivity to give the story room to evolve over time, and to match the pace of changes happening in McDowell County. They needed flexibility in the interface to include news updates and film snippets from the county's residents, as well as to let viewers choose just how far they want to dig into the video.
“['Hollow'] not only allowed us to use data, mapping and community-generated content in interesting ways, but it’s a story that’s ongoing, a story that changes," said Elaine McMillion, "Hollow" director and producer. "So we wanted to harness that energy and bring that to life."
- Get your developer involved from the very beginning, and learn their work process.
It's easy to dream big for a film, but there are tech limits to what can be accomplished with certain content on the web. Having your developer involved early on can help you know the feasibility of your ideas.
The creators went with a custom design, and Robert Hall, the technical director and senior developer, had to edit the film from a coding point of view, which doesn't follow the usual three-stage filmmaking process. The clash between the filmmaking and developing processes can be time-consuming to sort out, so he suggests sitting down at the beginning of the project to figure out how these two specific processes can "collide in a useful way."
- Decide whether a custom design is necessary.
The HTML5-film hybrid for "Hollow" was built from scratch with Node.js, NoSQL databases, web sockets and other technology, but there were compromises that had to be made. “If you want to do something custom you have to be prepared to deal with the pros and the cons," Hall said.
For example, the creators opted for the site to work only on Google Chrome to suit all the technology they hoped to use. They also had to consider that many of the people they want to reach - those living in these small towns in America - don't always have easy access to technology.
“A lot of what we did was for the story," Hall said. "The story was really important and to meet that, we had to build something that hadn't been done."
- When designing for user experience, keep your priorities at the forefront.
Soyk, who also led the team in art direction, architecture and design, said the site went through countless iterations, but they kept their list of 18 priorities in mind throughout the process, namely how to draw people in by allowing for immediate user interaction and enticing the user to participate and contribute.
“The web is very different from film in the sense that someone could leave within a matter of seconds if they lose interest," Soyk said, pointing out the "contradictions between the two mediums." The team came up with six concepts for the site, and Soyk made designs from there, creating wire-frame tree charts of the ideas before any Photoshop work was done. He suggests putting together an early creative brief that lets you examine your goals, your audience's needs and core concepts of the project.
- Don't forget about sound, especially online.
"Audio on the Internet has such an ugly past, and creating a site online where audio can be the feature...was kind of a goal and a fear of mine when getting involved," said the film's sound designer Billy Wirasnik. He used natural ambiance and sound effects from the community, such as mixing wind with effects of resident musicians tuning their instruments, to create audio that "contributes to the idea of home."
The audio shines throughout the documentary, but it took a lot of coordination to make it seamlessly match the visuals. "You can’t just sit down and talk about these things; there needs to be some visual map," Wirasnik said. He created a sound communication sheet, featuring screenshots from the film along with one column for music and another for sound effects. The team used this sheet to make cinematic decisions.
And if you think about sound when you go into film, it can actually be used to further the story as it did in "Hollow." "Don’t forget about sound any step of the way," Wirasnik said. "It becomes very apparent at the end of a project when sound is your missing element."
- Don't focus too singularly on the interactive element to your story when applying for funding.
As many filmmakers will agree, it's always about the story first and foremost. Olukemi urges filmmakers to make content key to their grant proposals even when using innovative storytelling methods. “Focus on story first, and figure out how an interactive platform would add to bring that story out," she said. People too often focus on tech over story, she said, but “in the end it’s about why the audience is going to connect to this."
- Consider the sustainability of your site.
Websites need money to stay alive, and McMillion said she underestimated just how much site maintenance would cost. It costs US$730 per month in server fees to keep "Hollow" online. Currently, revenue from live screenings of the interactive is covering the cost, but that may not last forever. Remember to budget for hosting video content when submitting grant proposals. McMillion said the team is currently looking for a more permanent hosting solution.
Related reading:
Six pros and cons of interactive documentaries
Five tips for transmedia storytelling
IJNet Editorial Assistant Margaret Looney writes about the latest media trends, reporting tools and journalism resources.
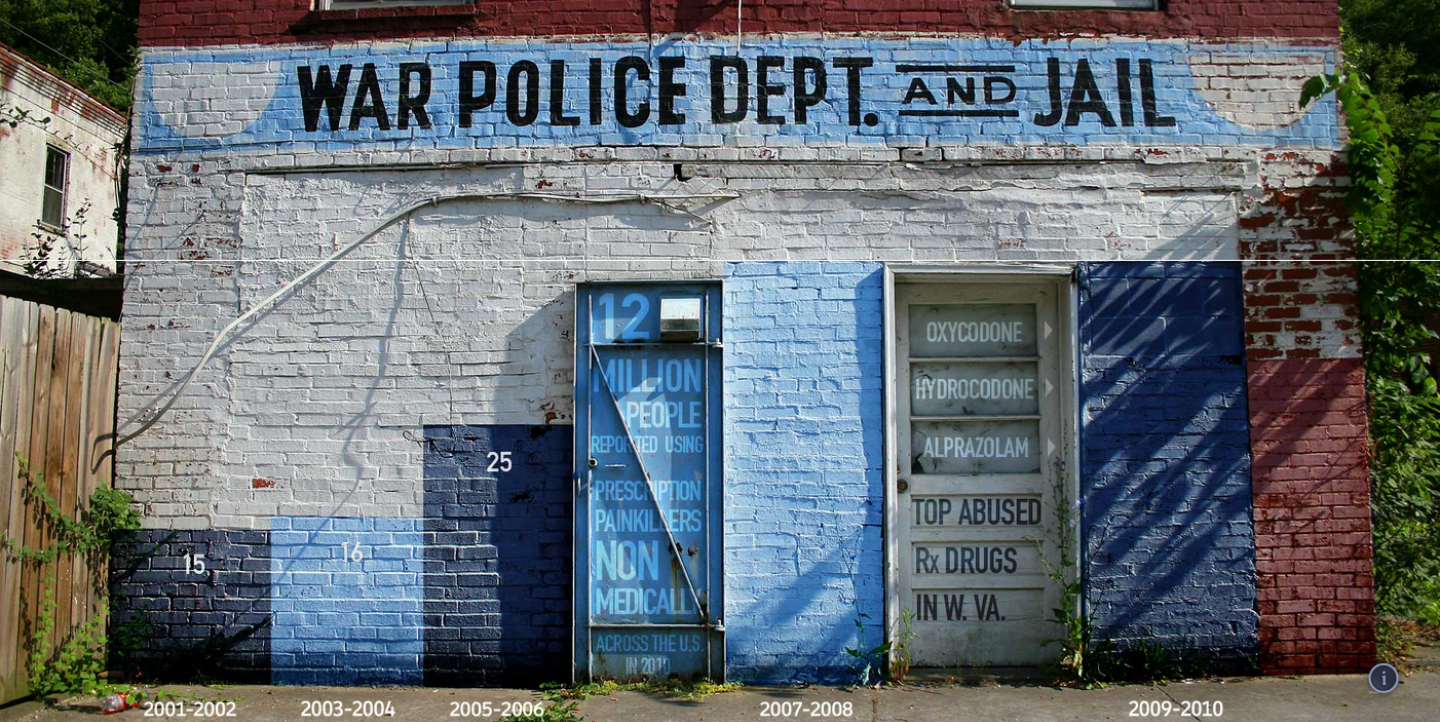
Image: Screenshot of a data graphic from the documentary.