En abril de 2013, Hacks/Hackers Buenos Aires organizó un hackathon sobre D3.js. Como parte de un proyecto copatrocinado por el Centro Internacional para Periodistas, Knight-Mozilla OpenNews proporcionó la financiación inicial para el proyecto ganador, una aplicación llamada "Década votada".
El equipo ganador propuso construir una aplicación de visualización que ayudara a la gente a entender las elecciones del Congreso Nacional de Argentina y el nivel de lealtad de cada candidato con su partido al momento de votar. La aplicación ya está disponible y fue desarrollada por Andy Tow, Gonzalo Bellver, Luciano Amor y Martín Szyszlican, con la colaboración de Teresa Alberto Mariela Duarte, Sonia Jalfin, Amalin Ramos, Olivia Sohr, Agustín Telado y Thalis Kalfigkopoulos.
El código está disponible en GitHub y los datos visualizados usando Google Fusion Tables se pueden encontrar en el sitio de Andy Tow. Entrevisté al equipo para entender el proyecto y su objetivo.
¿Cómo se les ocurrió esta idea?
Andy Tow llevó al hackathon un conjunto de datos de las votaciones nominales de la Cámara de Diputados de la Nación de Argentina de 2003 a 2013. Al ver otras visualizaciones que permitían a los usuarios de agrupar y reagrupar a personas con diferentes atributos, nos dimos cuenta de que podíamos mostrar las posiciones de los legisladores en cada votación como un "juego" en el que el ganador es el que pudo tener más gente de su lado. Nos inspiramos en algunos sistemas de votación parlamentarios y en las asambleas electorales de las elecciones primarias en los Estados Unidos, en el que cada participante muestra su posición poniéndose físicamente a un lado de la sala.
Como experiencia adicional, otro miembro del equipo, Martin Szyszlican, había estado trabajando (junto con Teresa Alberto y Alfredo Ramírez) en la visualización de información del Congreso desde 2009, junto con un grupo de diseñadores interactivos que estaban estudiando visualización de datos, diseño y usabilidad. Este grupo empezó Congreso Interactivo y hemos estado trabajando sobre este proyecto desde entonces, lo que hizo más fácil que trabajáramos juntos como equipo durante el hackathon.
¿Cual es el problema que intenta resolver la aplicación?
Para poder entender las noticias, los lectores deben estar informados sobre las votaciones nominales. Al mismo tiempo, los periodistas deben entender el panorama político completo. Pero sin nuestra herramienta no tendrían otra opción que leer archivos PDF, lo que tomaría semanas. Los registros oficiales de las elecciones del Congreso contienen la información que se muestra en nuestra aplicación, pero de una manera que no es muy fácil de usar. Muestran un número o perfil para la votación que se está realizando (similar a un número de identificación para votantes), la lista de los legisladores para cada votación realizada, la lista de bloques de los votantes y una lista de votos por cada bloque.
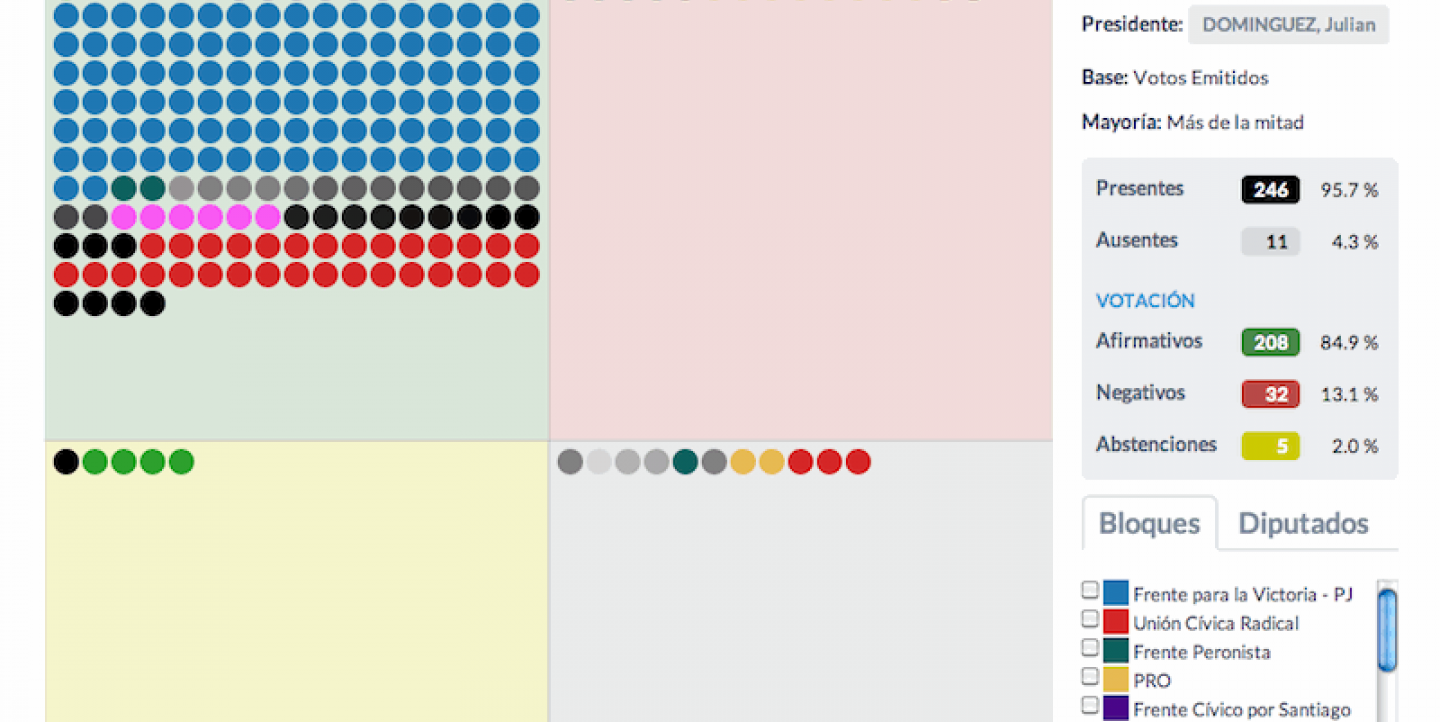
Lo que queríamos era ofrecer una visión general de todos los votos para poder compararlos y visualizarlos. Al usar colores para identificar a cada bloque político pudimos ver cómo se reagruparon los legisladores para varios votos, entender la composición del Congreso y qué bloque aprobó o rechazó cada asunto. Al identificar a los legisladores individuales es posible ver con qué frecuencia votan de acuerdo con la agenda de su partido.
Creemos que hemos resuelto el problema de una manera simple, lo que permite hacer consultas sencillas sobre el papel de los bloques y legisladores a través del tiempo.
¿Cómo consiguieron los datos?
Los registros de votaciones nominales se almacenan en archivos PDF en un sitio web oficial del gobierno. Hicimos un poco de scrapeo y de minería de datos y convertimos 1.300 registros en una base de datos relacional con cuatro tablas: asuntos, legisladores, bloques y votos.
¿Cómo construyeron la aplicación?
Para el prototipo original utilizamos una base de datos local en .tsv. Luego adaptamos las consultas para Google Fusion Tables y desarrollamos un cliente adecuado. Usamos D3.js para gráficos vectoriales para crear, mover y ubicar círculos individuales en cada votación. Angular.js y Bootstrap también fueron esenciales para la interfaz, la cual permite al usuario filtrar por año, fecha y asunto.
¿Se puede replicar el proyecto?
Es posible adaptar la aplicación de votación nominal para otros órganos legislativos con el diseño actual de la base de datos. Aunque la aplicación está diseñada específicamente para los representantes elegidos por distrito y reagrupados por bloques políticos, estos atributos pueden ser reemplazados por un conjunto de atributos diferentes correspondientes a otros modelos parlamentarios. También es posible modificar los parámetros de los cuadrantes o individuos, personalizar los colores, etc.
Próximos pasos
Necesitamos construir una función de búsqueda. El archivo está disponible aquí. Además, el equipo de Congreso Interactivo está construyendo scrapers automáticos para el mismo tipo de datos, basándose en el trabajo desarrollado por Manuel Aristarán.
Mariano Blejman, Knight International Journalism Fellow 2013, es editor y emprendedor en medios especializado en periodismo de datos.
Este artículo también se publicó en Source, un proyecto de Knight-Mozilla OpenNews.
Imagen cortesía de Mariano Blejman.
Este artículo fue traducido del inglés al español por Nathalie Cornet.